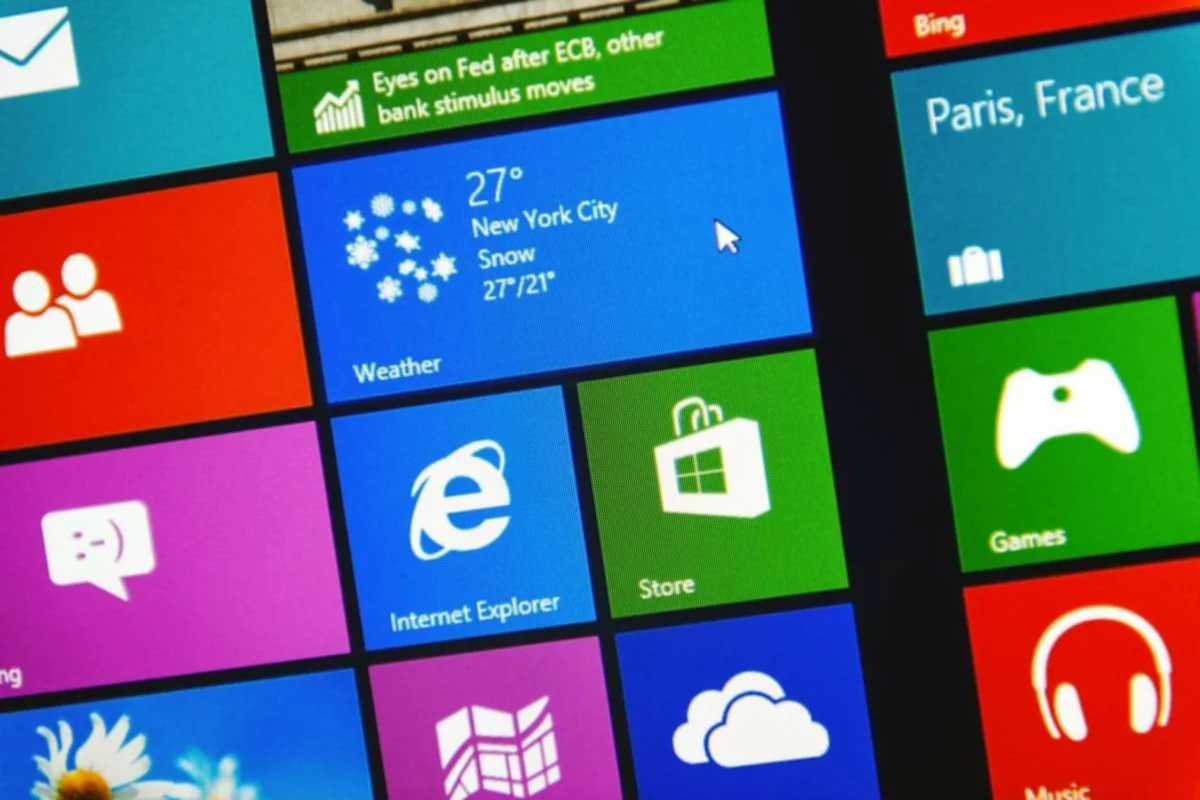
И в кои-то веки всё это одинаково работает на всех основных браузерах и на всех основных платформах. Так как приложение представлено в списке меню Пуск, вы можете взаимодействовать с приложением, также, как и с любым другим установленным приложением. Нажмите правой кнопкой мыши, чтобы закрепить приложение в меню Пуск или на панели задач, удалить приложение, открыть его расположение или запустить его с правами администратора. Затем Chrome загружает приложение в собственный интерфейс, а затем добавляет в список установленных приложений в операционной системе. Пользователи Windows 10 смогут найти приложение в меню пуск и запустить его в любой момент. Пользователи Chrome должны посетить страницу PWA, например страницу приложения для заметок Notepad, и выбрать в основном меню Установка приложения “Notepad”…
Изначально приложения для оригинального iPhone разрабатывались именно на платформе web. Однако успеха технология не сыскала по причине скудного UX, и в скором времени появился App Store, который по факту отложил развитие PWA. PWA, как обычные сайты, размещаются на доменах с https-шифрованием.
JSON is incredibly slow: Here’s What’s Faster!
Push-уведомления помогают взаимодействовать с пользователями, даже если они не посещают ваш сайт. Например, с их помощью можно предупредить о технических работах или отправить персонализированную скидку на товары. Такая скорость возможна из-за прогрессивной динамической загрузки. Сначала PWA кэшируют основной контент, а только потом подгружают второстепенные страницы. Ну поскольку это по сути дела обычный SPA-сайт, то любой системой аналитики – яндех.метрикой, гугель аналом, пивиком итд. Возможно, стоит еще какой-то признак в dataLayer закинуть, чтобы сегментировать юзеров.

Вкратце описал, что такое приложении на базе PWA технологии и как его можно использовать именно с позиции маркетолога. Бренды Twitter, Tinder, Uber, Telegram, Starbucks, Forbes, AliExpress, Aviasales используют приложения на базе PWA как основе или в дополнение к мобильному приложению. Теперь не нужно разрабатывать отдельно сайт, приложение под iOS и приложение под Android. Нажимая «Отправить», вы соглашаетесь с Политикой обработки персональных данных.Сайт защищён Google reCAPTCHA с применениемПолитики конфиденциальности иПравилами пользования. Нажимая «Отправить», вы соглашаетесь с Политикой обработки персональных данных.
Разработка Saas: бизнес модель для вашего стартапа
Манифест сообщает, какие данные остаются неизменными, а какие обновляются. После этого пользователь может запустить приложение и сразу начать его использовать. Веб-страница располагается на домене, а на устройстве пользователя открывается через браузер. Это своего рода усовершенствованные версии веб-сайтов, полностью адаптивные к различным устройствам, при этом какой-то особенной разработки для Android или IOS не требуется. Технология PWA была создана корпорацией Microsoft в 2000 году (HTA), затем в Apple в 2007 году создали свой вариант HTML-приложений. Изначально приложения для оригинального iPhone разрабатывались именно на платформе web и были доступны в Safari — браузере для macOS и iOS.
- Платформе удалось поднять вовлеченность на 65 %, а время, проведенное на сайте, увеличилось практически на 50%.
- Для компаний, бизнеса разработка и поддержка PWA финансово выгоднее.
- Вес PWA в редких случаях достигает 1 МБ — это ещё один плюс в копилку прогрессивных веб-приложений.
- Рассказываем о других достоинствах PWA-приложений, как они работают и зачем нужны бизнесу.
- Если посерфить интернет с Chrome DevTools, открытым на вкладке Application, то можно увидеть, как мало сайтов пользуют PWA технологии.
Как мы уже написали в статье, пока что нет возможности отправлять PUSH-уведомления. А с учетом VK Mini Apps – это вообще крышесносная функциональность. Поскольку PWA-приложение фактически сайт в обертке, то он может индексироваться поисковыми системами. Если вы решили не публиковать свое приложение в Google Play, то пользователю не нужно будет его устанавливать и обновлять. Всего лишь за 2 клика он сможет добавить его к себе на рабочий стол и полноценно пользоваться им. Давайте рассмотрим несколько различий между PWA-приложением и нативным мобильным приложением.
PWA и e-Commerce[править править код]
Таким образом поддерживается уникальность приложений, поскольку не бывает двух одинаковых доменов. “Чистые PWA” на мобильных пока ещё работают кривенько в качестве приложений, потому что не имеют доступа ко многим родным функциям аппаратов. Подробнее про разработку PWA приложения можете узнать на специальной странице. Вы можете сами пройти процесс установки, открыв в браузере на мобильном устройстве страницу. Техподдержка отвечает оперативно, если возникает проблема, она быстро решается. У приложения частые обновления и современный дизайн, а скорость работы на высшем уровне”.
Перед выводом уведомления об установке PWA можно показать дополнительный блок и кратко рассказать о преимуществах приложения. Тогда пользователи перестанут относиться к нему, как к шпионскому pwa приложение продукту. Расписывать нюансы технологии необязательно, но провести базовую экскурсию стоит. Эффективность PWA напрямую зависит от подхода разработчика к рабочим процессам.
Кто уже использует PWA-приложения
Обычно на сайте есть всякого рода “оповещалки” о смежных удобных приложениях. А если заходить с мобилы, то обычно редирект идет на мобильную версию и появляется всплывашка с предложением разместить на рабочем столе ярлык этого PWA-приложения. Если трафик уже есть на основном сайте, то перенаправить его в PWA-версию – это небольшая сложность. А вот если трафика нет, то тогда и мобильное приложение в маркете ничем не поможет.

Третий компонент — Application Shell, который представляет собой оболочку нативной программы. App Shell хранится на устройстве клиента и подгружается в момент запуска приложения. Разработчику важно продумать логику и написать несколько скриптов, чтобы графический интерфейс выглядел приятно. А вот PWA отлично справится с задачей — пользователь сможет посмотреть ассортимент даже без интернета. Если в каталоге отображаются характеристики моделей, то потенциальный клиент сможет подобрать нужную модель. Если вы владелец сайта, настройте отправку PUSH-уведомлений, чтобы информировать потенциальных и действующих клиентов об акциях, скидках и новинках.
Что такое PWA приложения: примеры использования
Но, самое главное, полная свобода для реализации бизнес логики. Насколько далеко продвинется по этому пути разработчик зависит только от него. Относительность PWA заложена в самом названии — «прогрессивное». У меня была четкая идея, как технически должно работать приложение, поэтому я планировал итеративно посылать промпты в чат и получать необходимые мне фрагменты кода. Итак, чтобы показать, как происходит взлом, я решил создать простое приложение для заказа еды. Как-то раз для одной отраслевой конференции по кибербезопасности мне понадобилось сделать обучающее видео о том, как хакер может взломать уязвимое веб-приложение.
Прогрессивные веб-приложения превращают веб-сайты и веб-сервисы в что-то похожее на отдельные приложения. Данный подход имеет ряд преимуществ, в частности пользователи могут запускать приложения непосредственно из https://deveducation.com/ операционной системы и даже использовать их без подключения к сети. Когда я писал это приложение, я даже перехотел смотреть на Flutter. Миф о том, что нативные приложения круче PWA, идет откуда-то из 2015-го года.
